Voici quelques tips que nous mettons régulièrement en œuvre chez Creabilis pour optimiser les performances d’un site Internet, que ce soit un site internet de vente en ligne, un site vitrine, corporate ou un blog, mais également un site mobile, ou le back end d’une application mobile.
Le cache de page
L’exécution des lignes de code php, la connexion à la base de données (mysql ou autre) et l’exécution des requêtes sql prennent du temps processeur et de la mémoire serveur Le fonctionnement d’un cache de page est le suivant :
- Lors du premier appel le serveur « génère la page » une première fois en exécutant le php, les requêtes sql, les appels fichiers, …
- Le système de cache capture la page html résultat et la stocke sur disque.
- Pendant la durée de vie du cache (à ajuster en fonction de la fréquence de changement) le système de cache sert la page « statique » aux internautes réduisant drastiquement la charge serveur et le temps de réponse.
Nous avons pu constater sur certaines pages un temps de réponse divisé par 50 ! Nous réglons en général la durée de vie des pages entre 12H et 3 jours.
Le seul inconvénient : le e-marchand doit prendre en compte ce composant et vider le cache des pages concernées s’il souhaite que l’actualisation soit immédiate.
Bien entendu, les pages dynamiques par essence (caddie, disponibilité de produit, formulaire de contact) ne seront pas mises en cache.
Techniquement, le système de cache dépend du cms que vous utilisez, voici nos recommandations :
Compression gzip
La compression gzip des données lors du transfert http permet de réduire la quantité de données transférée pour les éléments de type texte : pages html, css, javascript, web fonts, …
La compression réduit d’environ 50 à 60% le poids et donc le temps de téléchargement.
Elle n’a pas contre aucun impact sur les images car elles sont déjà compressées : jpeg, png, gif.
Pour le mettre en place, on utilise le module apache mod_deflate via la directive AddOutputFilterByType, exemple :
AddOutputFilterByType DEFLATE text/html text/css application/x-javascript
Pour vérifier que la compression fonctionne, il suffit de vérifier la présente du header Content-Encoding:gzip dans la réponse http.
Minify javascript et css
Cette technique côté serveur permet de combiner plusieurs fichiers javascript et CSS en un seul, limitant le nombre de requêtes HTTP nécessaires. Minify supprime également les caractères non indispensables comme les espaces et les sauts de lignes mais également les commentaires. Minify peut également réécrire les variables pour les raccourcir.
Le fichier généré est beaucoup plus petit que l’original.
Nous utilisons le projet Minify en php5 https://code.google.com/p/minify/
Soigner le cache navigateur
Le cache navigateur (Internet explorer, Chrome, Safari, Firefox) n’est pas forcément un ennemi 😉 Il peut être très utile pour accélérer le chargement des pages d’un site internet complet : la seconde page visitée comporte généralement une bonne partie d’éléments déjà chargés : logo, image de fond, css, icones, javascripts, webfonts .
Pour cela, il convient de le soigner et de lui indiquer les durées de vie des différents éléments du site et donc le « forçer » à mettre en page ces éléments :
- Les pages html : durée de vie courte, voir nulle pour les pages dynamiques php non mise en cache.
- Les images : durée de vie longue
- Les css et javascripts : durée de vie longue
Pour cela, le module apache mod_expires permet de le définir facilement :
ExpiresByType text/html « access plus 0 seconds »
ExpiresByType image/jpeg « access plus 1 week »
ExpiresByType text/css « access plus 1 week »
Mettre en œuvre un CDN ou Content Delivery Network
Cette technique un peu pointue consiste à déporter les ressources statiques (images, css, javascript, web fonts) sur un domaine différent (ou un sous-domaine différent) qui peut être sur le même serveur web ou (encore mieux) sur un second serveur.
Plusieurs avantages :
- Les navigateurs sont limités à X téléchargements simultanés par nom de domaine (HTTP 1.1 limité à 2 connexions et HTTP 1.0 limité à 4 connexions), en multipliant les noms de domaines (sans abuser) vous augmentez le nombre de téléchargements en parallèle.
- Ce second domaine n’ayant pas à lancer le module php (5 à 10Mo par processus) il est plus léger.
- Les cookies et en particulier les cookies de session ne transitent plus inutilement : gain de bande passante mais également de ressource serveur qui n’a pas à monter en mémoire les données de session.
Attention à ne pas provoquer de surchauffe si les différents noms de domaine sont sur le même serveur physique : à ajuster donc finement.
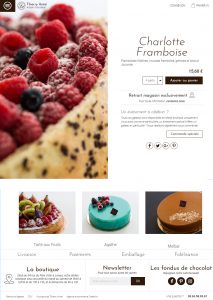
Exemple à découvrir chez Label Art ou les images sont sur http://img.label-art.fr/
Images gérées en Sprites CSS
Plusieurs images (en général les icones du site) sont regroupées dans une seule image et sont par la suite découpées et ajustées en css.
Cela permet de réduire le nombre d’images à charger et donc de gagner sur la latente nécessaire à chaque connexion http. Cela allège également le nombre de processus serveur.
Exemple avec cette image sur le site internet stores et moustiquaires :

Pour finir
Il est possible de mesurer le niveau de performance d’un site via l’excellent service GT Metrix : http://gtmetrix.com/
Il combine les outils de Yahoo (Yslow) et de Google (Page speed).
L’ensemble de ces optimisations permettent d’augmenter drastiquement le nombre de visiteurs simultanés de votre site internet, mais également de réduire leur temps d’attente. Souvenez vous qu’un internaute lambda n’attends généralement pas plus de 4 secondes avant de décider de … changer de site, s’il est trop long.
JF





 ment sa chaîne Youtube, ll était donc donc temps d’automatiser la récupération en php de l’ensemble des vidéos sur le site web tout en conservant la présentation.
ment sa chaîne Youtube, ll était donc donc temps d’automatiser la récupération en php de l’ensemble des vidéos sur le site web tout en conservant la présentation. Nous vous proposons un article de notre partenaire
Nous vous proposons un article de notre partenaire